Introduction
Have you ever visited a website and felt immediately comfortable or, conversely, slightly uncomfortable without knowing why?
This is the influence of colour psychology and typography at work. These subtle design elements play a significant role in how users feel, interact with, and perceive your website.
The psychology behind web design is an intriguing subject, particularly regarding how colours and fonts affect user behaviour and perceptions.
In this article, we will explore the psychology of web design and explore how you can use colours and fonts strategically to influence users and enhance their experience.
Why Web Design Psychology Matters – How Colours Affect Us
Your website is more than just visuals—it’s an experience. Every colour, font, and design element contribute to how visitors feel about your brand. Here’s why it matters:
- First Impressions Count: Users form an opinion about your website within 50 milliseconds.
- Emotional Triggers: Colours and fonts can evoke emotions that influence decision-making.
- Brand Recognition: Consistent design elements create a memorable and trustworthy brand identity.
- User Experience: A well-structured, visually appealing website keeps visitors engaged longer.
Grab your copy of the complete document here.
The Psychology of Colours in Web Design
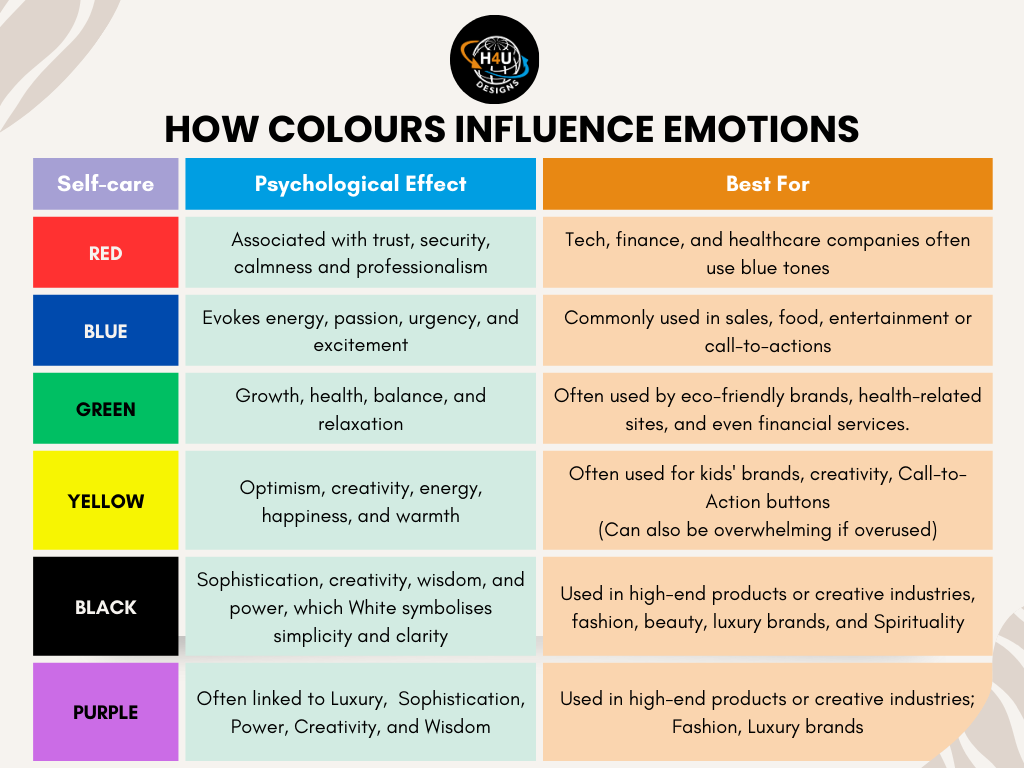
How Colours Influence Emotions
Colours have psychological effects that can influence how users perceive your brand. They are not just visual elements; they carry significant psychological impact.
Colour can also affect readability. For instance, high contrast between the background and text ensures better visibility and enhances the user experience.
Here’s an overview of how different colours are perceived:
Choosing the Right Colours for Your Website
When selecting colours, you should always be considering these factors:
- Target Audience: Who are your users? Younger audiences may prefer bold colours, while professionals may prefer muted tones.
- Brand Personality: Is your brand fun and energetic, or sophisticated and elegant?
- Contrast & Readability: Ensure enough contrast between background and text for easy readability.
At coolors.co, the superfast colour palette generator, you can create the perfect colour palette or get inspired by thousands of beautiful colour schemes.
The Psychology of Fonts in Web Design
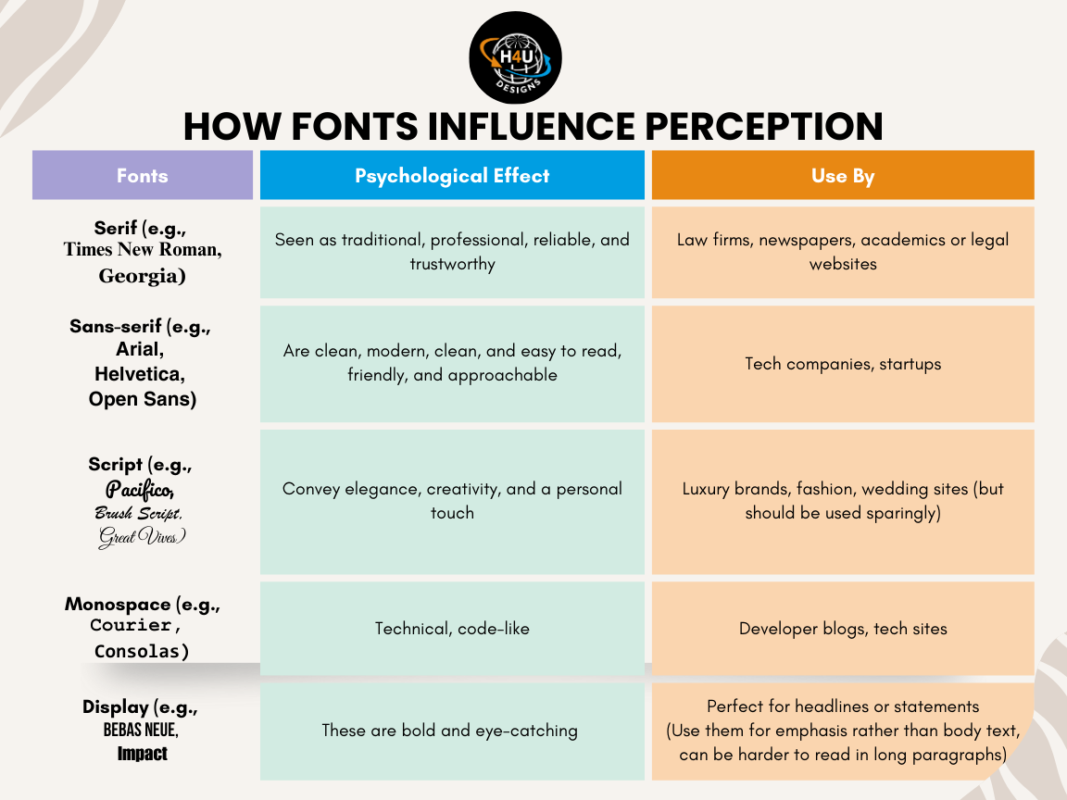
How Typography Affects User Perception
Fonts do more than simply display text; they convey personality and establish the tone for your brand.
They also evoke emotions and affect how users perceive a website. The choice of typeface plays an important role in setting the mood of the content.
Here’s a quick guide on how different font types influence perception:

Font Pairing Tips for Better Readability
A harmonious pairing of fonts can make a website both attractive and easy to read.
- Use a Maximum of Two Fonts: One for headlines and one for body
- Prioritise Readability: Avoid fancy fonts for long
- Consider Hierarchy: Use bold fonts for important messages and lighter fonts for body
Pairing a serif font for headings with a sans-serif font for body text creates a contrast that’s visually pleasing.
How to Combine Colours and Fonts for Maximum Impact
Consistency in colour and font choice across a website fosters familiarity and trust.
If the design changes drastically between pages, users may feel disoriented or less confident about the site’s credibility.
Keep a consistent colour palette and font family for a smoother user experience.
To create a visually appealing and effective website, balance colours and fonts by:
- Maintaining Consistency: Stick to a defined colour palette and typography scheme.
- Creating Contrast: Ensure font colours contrast well with the background for better readability.
- Aligning with Your Brand Message: Choose design elements that reflect your brand’s personality.
- Enhancing Call-to-Action (CTA) Visibility: Use contrasting colours to highlight CTAs and guide user actions.
At Planable.io, a social media management and collaboration platform designed to streamline the process of creating, planning, and approving content for social media teams, Ronita Mohan explains in detail about building a brand guide: choosing fonts and colours.

Creating Emotional Connections
Colours and fonts can evoke emotions that help users form connections with the brand.
For instance, a calm, neutral colour scheme paired with a soft, round font can make a website feel comforting, while sharp, bold colours with angular fonts might feel more dynamic or edgy.
Impact on Conversion Rates
Well-chosen colours and fonts can drive action.
For example, a well-placed, attention-grabbing button in red or orange can increase click-through rates, while using a clean sans-serif font for important information can enhance legibility and comprehension.
Colours evoke emotions and can impact how users perceive your brand and interact with your site.
Consider your brand personality, audience preferences, and readability when selecting colours.
Sans-serif fonts like Arial or Helvetica are easy to read on screens and widely used for web content.
It is advisable to stick to a maximum of two fonts to maintain consistency and readability.
Colours like red can create urgency, while blue builds trust—both can influence purchase decisions.
Use contrasting colours, clear font choices, and proper spacing for better readability.
Bright, high-contrast colours like orange, green, or red tend to attract the most clicks.
Yes! Serif fonts convey reliability, while sans-serif fonts feel modern and friendly.
Different cultures associate colours with different meanings—always research your audience.
Absolutely! A well-structured, visually appealing, and accessible website improves user engagement and rankings.
Final Thoughts and Key Takeaways:
Always Design with Psychology in Mind
Understanding the psychology behind colours and fonts in web design isn’t just about aesthetics—it’s about enhancing the user experience and building a connection with your audience. In short:
- Colours affect mood and emotions, guiding users’ perceptions of a brand or website.
- Fonts shape readability and overall tone, influencing how users interact with content.
- Consistency in design enhances user trust and makes the navigation experience more intuitive.
- Appropriate use of both colours and fonts can increase conversions and make your website more user-friendly.
By strategically using colours and fonts, you can influence emotions, build trust, and drive user actions. Happy FONTING!
Need help designing a website that converts? Let’s create something impactful together!
Affiliate Declaration:
The use of affiliate links on this website may result in earning a small commission for any purchases made, at no additional cost to you (the user). Please review our privacy and cookie policy, as well as our affiliate disclaimer.