
Introduction
Having a visually stunning portfolio website is extremely important.
Whether you are a designer, photographer, artist, or freelancer, your online portfolio serves as your digital business card. It showcases your work, highlights your skills, and attracts potential clients.
However, many creatives struggle with building a portfolio that truly represents their expertise. A cluttered layout, slow load times, or a lack of clear branding can turn visitors away before they even see your work.
So, how do you design a portfolio website that not only looks amazing but also helps you land more opportunities?
In this guide, we will break down the process step by step, ensuring your site is visually appealing, easy to navigate, and optimised for success.
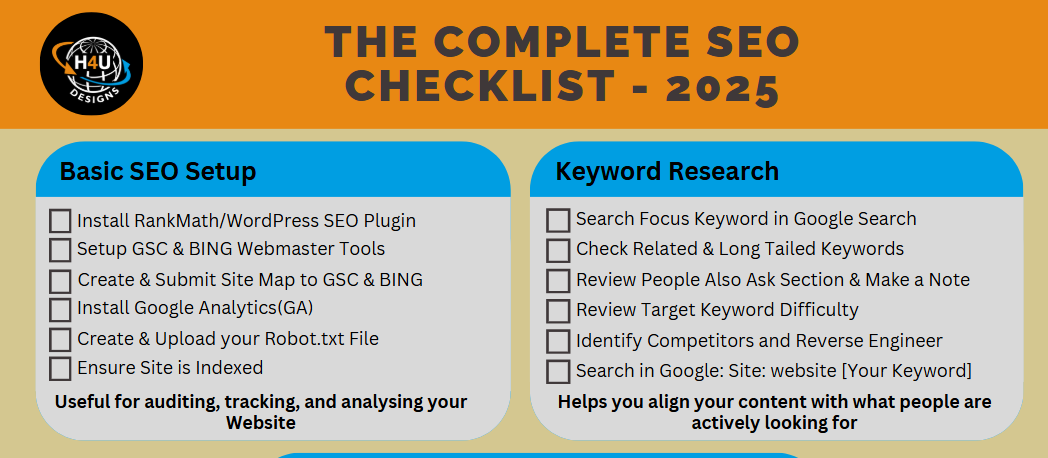
GRAB YOUR COMPLETE SEO CHECKLIST – 2025 HERE
Why a Stunning Portfolio Website Matters
Before diving deep into the how-to, let’s address why your portfolio website needs to be visually striking:
First Impressions Matter: Visitors decide in seconds (max 5 seconds), whether to stay or leave.
Showcases Professionalism: A well-designed portfolio signals credibility.
Improves Engagement: Good design keeps visitors exploring your work.
Boosts Opportunities: A strong portfolio attracts clients and project offers.
Step 1: Define Your Brand Identity
Your portfolio should tell a story about who you are and what you do. Before jumping into design, take a moment to define:
Your niche: (graphic design, photography, web development, etc.)
Your personal or business branding: (colours, fonts, tone of voice)
Your target audience: (who you want to attract)
Pro Tip: Use a consistent colour palette and typography across your website to maintain brand coherence.
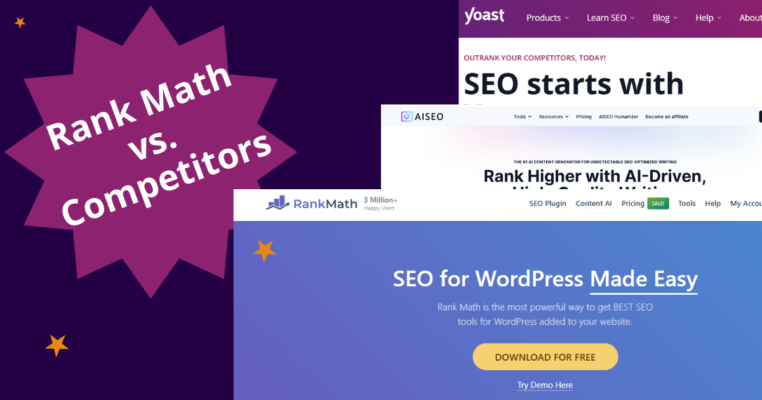
Step 2: Choose the Right Platform
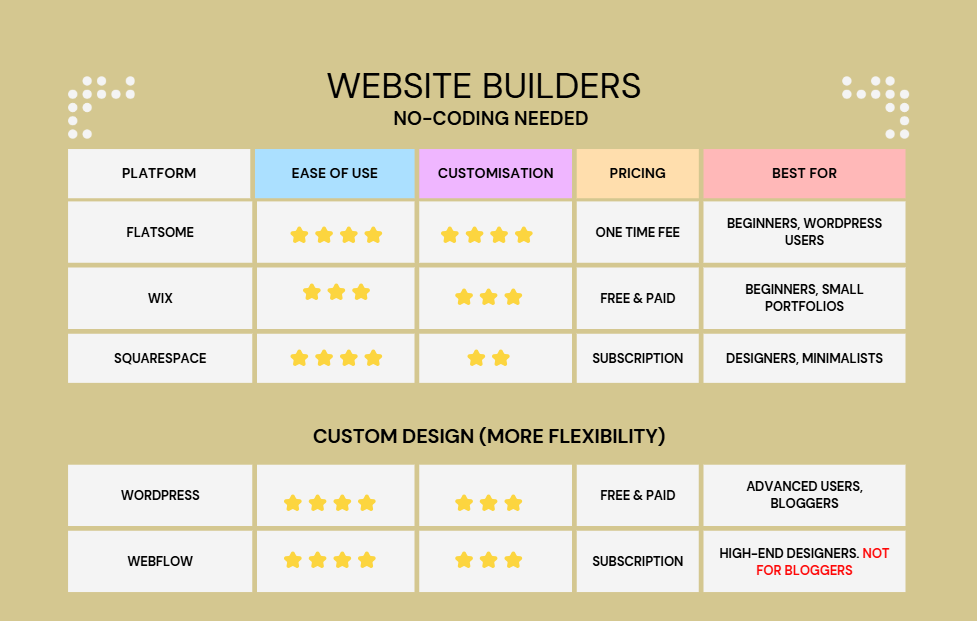
There are multiple platforms available for building a portfolio. Some top options include:

So, Which Platform Should You Choose?
If you want quick setup and ease, go for a website builder. If you need custom features and scalability, WordPress or Webflow is the way to go. As for myself, I am totally happy with WordPress and the Flatsome Theme.
Step 3: Select a Clean and Minimalist Design
A cluttered website can be overwhelming. Keep your design simple and focused:
Use white space: Avoid cramming everything onto one page. Use breathing space around your image, so it looks presentable and friendly to the eyes.
Limit fonts and colours: Stick to 2-3 fonts and a cohesive colour scheme that won’t overwhelm or chase your visitors away.
Highlight your best work: Feature only your strongest projects that are clean, attractive and friendly to the eyes.
Minimalist vs. Creative Portfolio Website Design
There are two primary approaches to portfolio design:
- Minimalist Design: Focuses on simplicity, clean layouts, and white space.
- Creative Design: Uses bold colours, unique layouts, and interactive elements.
Choose the style that best represents your brand and resonates with your target audience.
Step 4: Optimise for User Experience (UX)
A stunning portfolio isn’t just about visuals; it needs to be easy to navigate:
Clear Menu: Keep navigation simple (Home, About, Portfolio, Contact).
Fast Loading: Optimise images and use a fast hosting provider.
Mobile-Friendly: Ensure your site looks great on all devices.
Call-to-Action (CTA): Encourage visitors to contact you or hire you with a striking CTA.
How to Increase Engagement on a Portfolio Website
To keep visitors engaged and encourage conversions:
- Use interactive elements like hover effects or micro-animations.
- Implement a blog or case studies to provide deeper insights into your work.
- Ensure your contact form is easily accessible and functional.
GRAB YOUR KEY UX ELEMENTS HERE
Step 5: Showcase Your Work Effectively
Your portfolio is all about your work. Here’s how to present it in the best way:
High-Quality Images: Use professional visuals for a polished look.
Project Descriptions: Explain the story behind your work.
Case Studies: Showcase your process and results.
Testimonials: Build trust with client feedback.
How to Showcase Work on a Portfolio Website Effectively
- Categorise projects by industry or style for easy browsing.
- Include before-and-after images to demonstrate improvements.
- Provide downloadable PDFs for potential clients.

Step 6: Include an About & Contact Section
A great portfolio isn’t just about projects; it’s about you too. Ensure you have:
A compelling About page: Share your journey, experience, and values.
An easy-to-find Contact page: Make it simple for clients to reach you.
Choosing the Best Colour Schemes for Portfolio Websites
Selecting the right colour scheme is important for branding and readability:
- Monochrome: Creates a sleek, modern look.
- Muted Pastels: Soft, inviting, and creative.
- Bold & Bright: Grabs attention and suits dynamic brands.
Stunning Portfolio Website Templates
If you’re looking for ready-made designs, consider these:
- Envato Elements: Offers premium templates.
- ThemeForest: A wide range of portfolio themes.
- Wix and Squarespace Template Libraries: Perfect for quick setups.
Portfolio Website Design Trends in 2025
Stay ahead of the competition by implementing these upcoming trends:
- Dark Mode Design: Provides a sleek and modern look.
- 3D & Immersive Elements: Enhances user engagement.
- AI-Powered Personalisation: Adjusts content based on user behaviour.
- Motion Graphics & Micro-Animations: Makes interactions more dynamic.
Frequently Asked Questions (FAQ)
Ideally, 6-10 high-quality projects that represent your best work.
Create personal projects, redesign existing works, or collaborate on open-source projects.
It depends! If you’re a freelancer, listing base prices can help filter serious inquiries.
If you offer set packages, display them. Otherwise, encourage inquiries.
Use unique branding, and interactive elements, and tell the story behind your work.
Yes, but free options may have limitations in customisation and branding. A custom domain, however, looks more professional and gives you more control.
At least every 6 months to keep it relevant and showcase recent work. Add new projects at least every few months to keep it fresh.
Final Thoughts: Your Portfolio is Your Digital Storefront
A stunning portfolio website isn’t just a collection of projects, it is your gateway to opportunities. By implementing these steps, you will create a website that captivates visitors, builds credibility, and converts clients.
Would you like us to build you a stunning website that brings you clients?
Affiliate Declaration:
The use of affiliate links on this website may result in earning a small commission for any purchases made, at no additional cost to you (the user). Please review our privacy and cookie policy, as well as our affiliate disclaimer.
Related Articles